微微CMS编辑器适配之路
微微CMS从1.0到2.0以来,一直使用的是WangEditor,从3.0开始,微微CMS就更换为了TinyMCE。本次就来聊聊这中间的故事吧。
从WangEditor开始
微微CMS1.0使用的是WangEditor V4版本,微微CMS2.0使用的是WangEditor V5版本。但是这两个版本有很大的区别,可以看中间的介绍,其跟本的核心在于,WangEditor认为HTML的格式在于过于松散,在V5版本中进行限定,从而可以更好的适配小程序等发布场景。但是问题也随之而来,V5版本过于固定,很多采集/复制的内容,在V5的版本会有兼容问题。哎,头痛,于是VVCMS2.0我们做了2个WangEditor版本的适配。在后台可以在V4和V5的版本中快速切换。
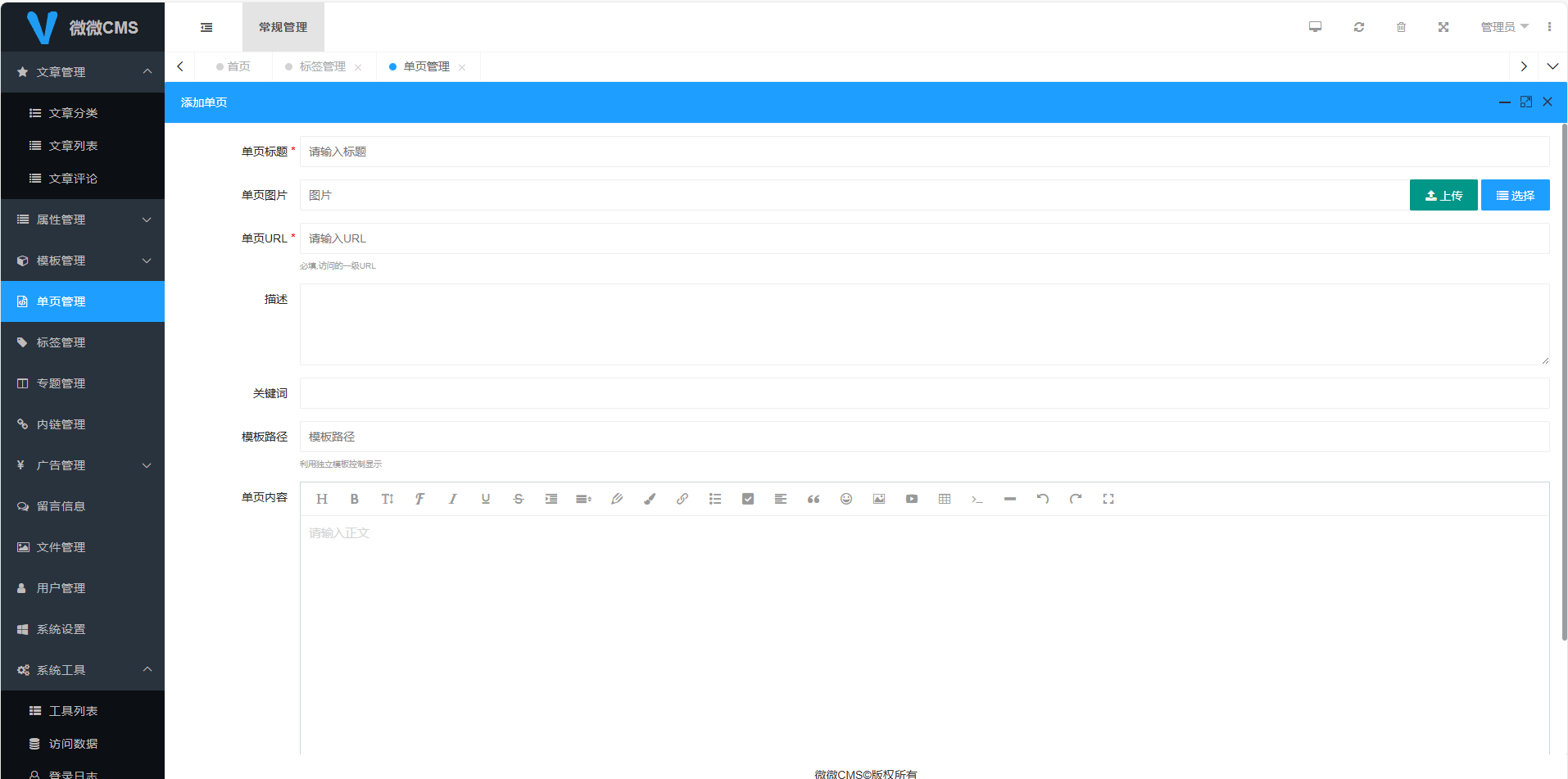
WangEditorV4版本适配

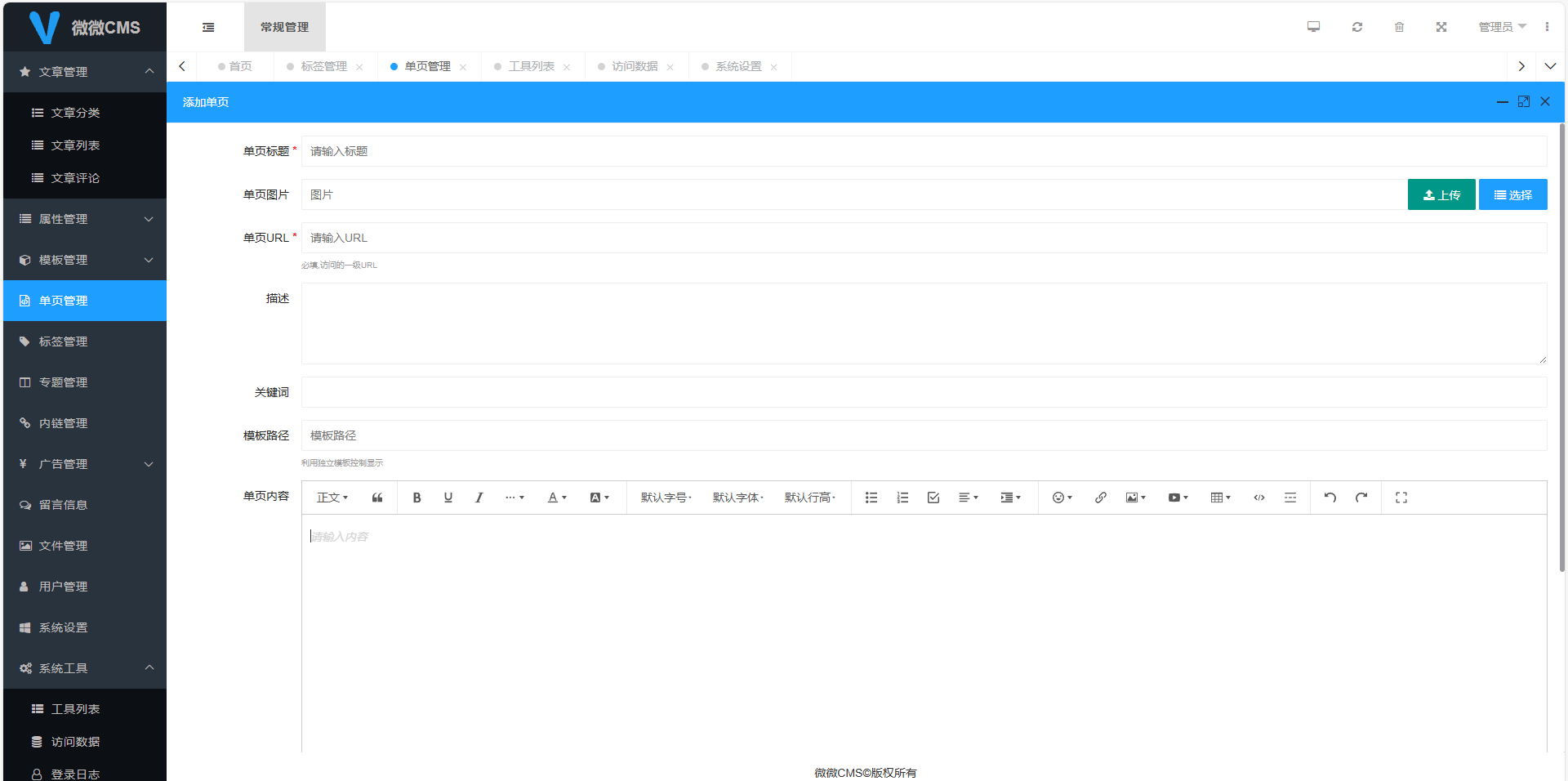
WangEditorV5版本适配

微微CMS后台编辑器切换的功能

TinyMCE适配之路
没错,WangEditor存在的问题还不止上面列出的,作为一个网页富文本编辑器,更多的用户还需要源码编辑,Word文档导入等功能。又开始折腾了几个月的富文本编辑器选型,最终选择了TinyMCE。
初步看TinyMCE编辑器功能还真不错,大体的功能都能满足,最新的版本提供了云服务,但是要收费,还好老的版本能够本地适配,不需要KEY,经过全面的评估后,就进行了几个周的适配工作。中间也出现几个问题,一个是Word导入图片是base64,数据库里面存储图片数据,这个会导致数据表增大。占用数据库IO,所以,这块儿工作做了优化,替换为了本地存储。然后就是图片裁剪功能,也是base64转换为了文件存储。
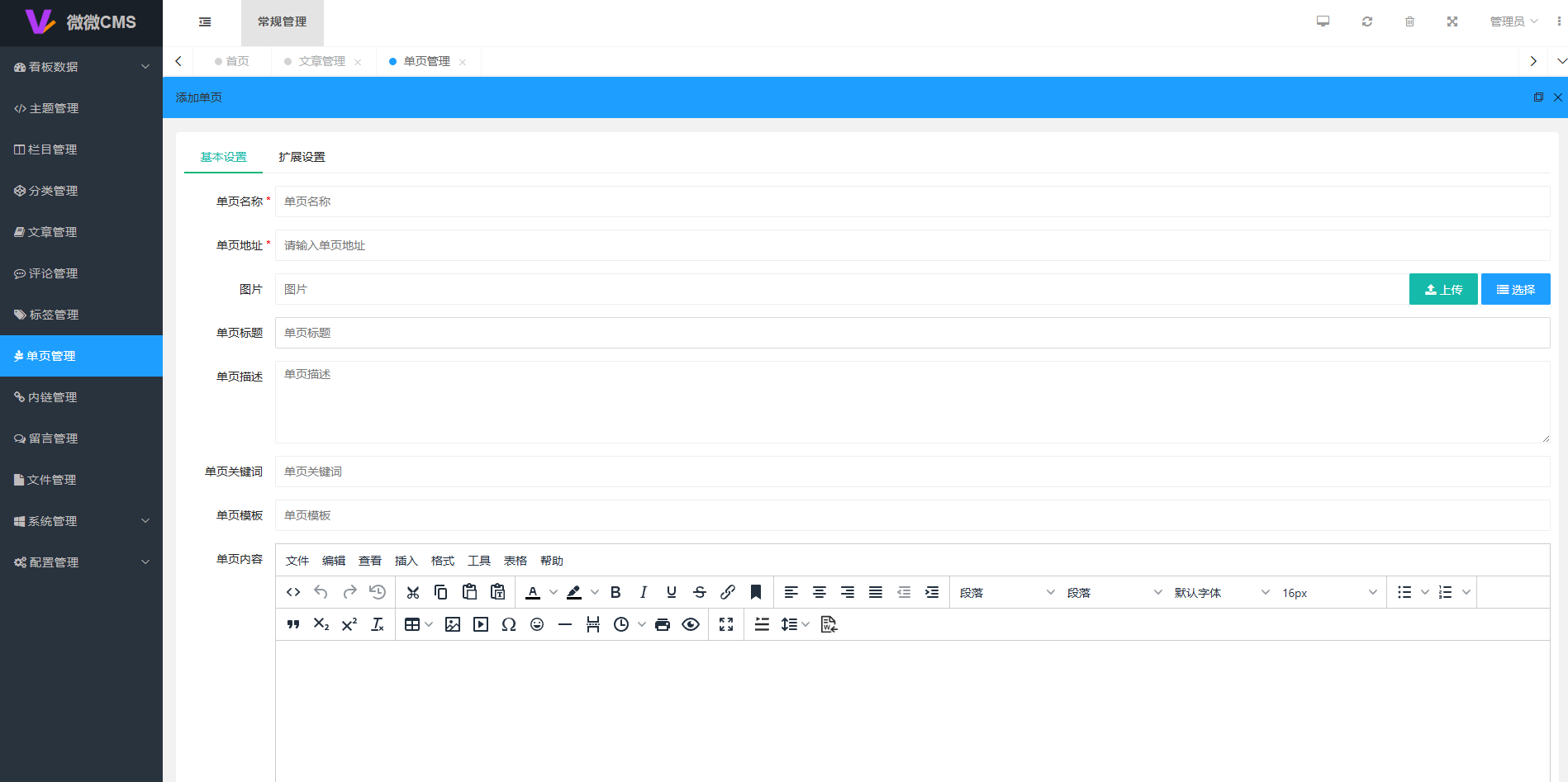
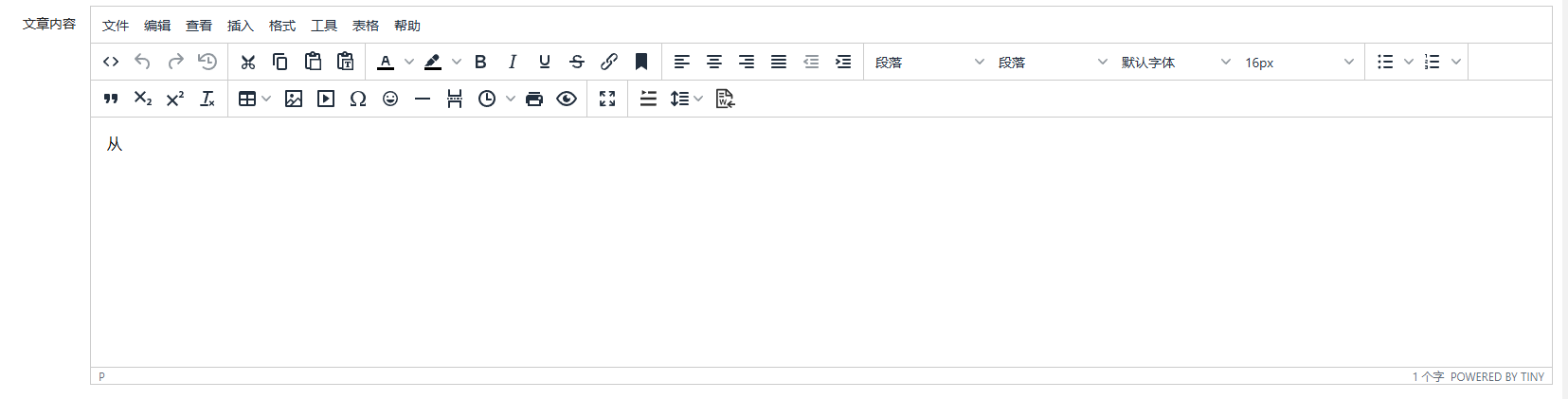
TinyMCE


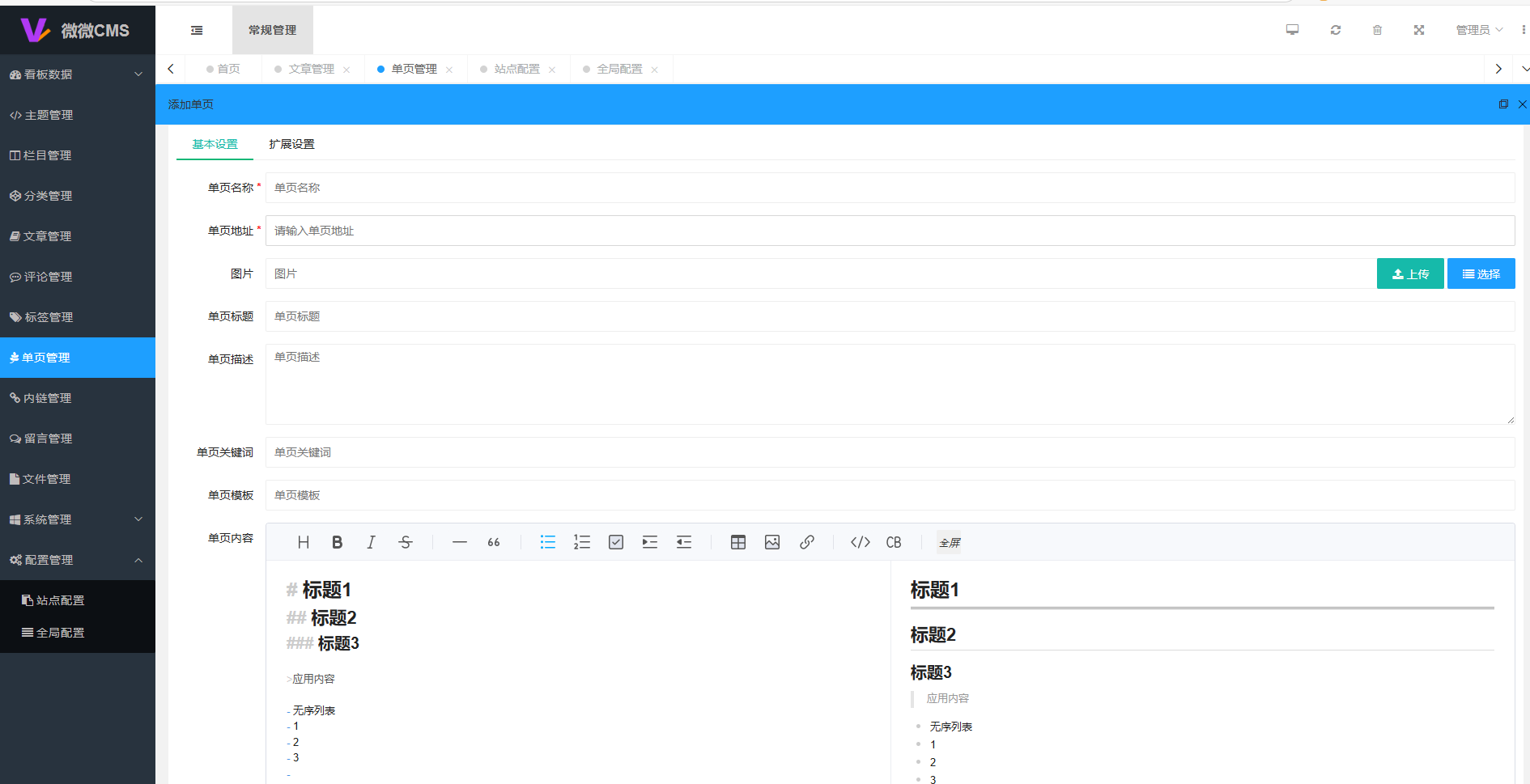
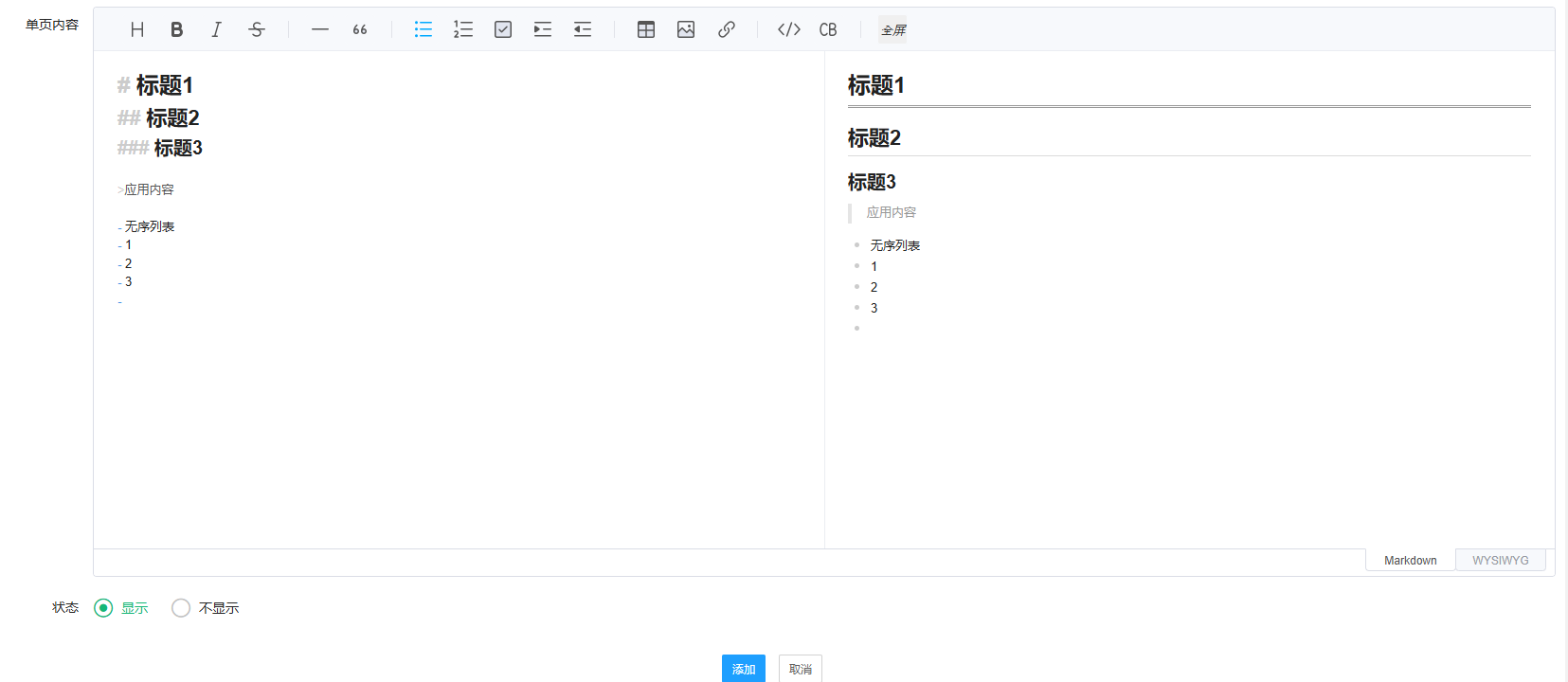
MarkDown编辑器
不知道是谁,网站编辑器还需要MarkDown格式的,没啥问题,微微CMS也一概进行适配。统统适配。写博客?行。折腾就完了。
又经过了几个周的折腾,从最开始的选型,试用,最终选择了Tui editor
Tui Editor适配


总结
微微CMS从WangEditor开始,从开始的V4到V5中间切换兼容,到更换到TinyMCE编辑器,最后还添加了Markdown编辑器进行适配,简述了中间的历程,遇到的坑。每一个功能的背后都是无数的夜晚不断地调试功能,研究和适配的汗水。